首页 > 攻略攻略
我的战舰全屏幕UI尺寸怎么算 全屏幕UI尺寸算法详解
2023-12-10 07:34:41
我的战舰全屏幕UI尺寸怎么算呢?很多玩家都不是很清楚,接下来小编为大家带来一篇我的战舰全屏幕UI尺寸怎么算 全屏幕UI尺寸算法详解。
UI错位各位都见过,有各种方法去解决这个问题,在制作康斯坦丁UI的过程中,就发明(我之前没见人用过)了【全屏幕UI尺寸算法】的方法,供各位参考,具体如下
【了解屏幕尺寸】(大佬可以直接跳过)
以18:9与8:9的手机(平板电脑)屏幕为例
游戏内的尺寸标准是将屏幕的Y边长度规定为1000,X边因屏幕而异,18:9的屏幕X边长就为2000,8:9的屏幕X边长就近似于1000
不信可以验证一下,若将UI尺寸的Y值设置为1000,UI坐标的Y值必须为0.5

可以看到左侧的按钮几乎触及了屏幕的上下边,但还是有距离,产生距离的原因是官方为了避免UI连接导致不美观,将UI缩小了一定的比例

我的手机长宽比是2:1,上图中,中间纵向排列的UI没有间距,但横向排列的UI出现了一个很大的间距,刚好可以再容纳一个(100,100)尺寸的UI,如果在中间再放一个UI,那么在长宽比为8:9的屏幕上就一定会出现UI错位
【算法教学】
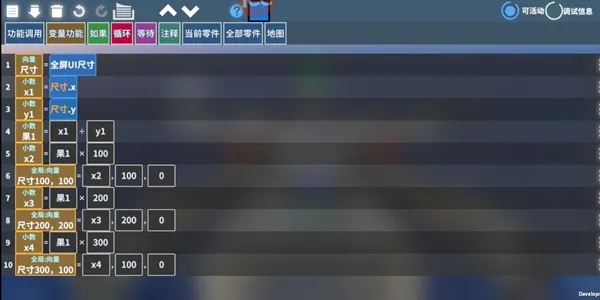
首先得到屏幕的尺寸,X为长值,Y为宽值,然后将长宽比算出来

因为每一个屏幕的Y值都是1000长度(官方硬性规定),X值会根据每个屏幕长宽比的不同而变化,所以要将Y作为一个标准值,也就是分母
算完以后的长宽比,就可以直接用来计算不同屏幕中UI尺寸的实际X值
如果你想在长宽比为1:1的屏幕上显示一个尺寸为(100,100)的UI,因为Y值大家都是一样的,所以Y就是100,X值因屏幕而异,所以要用长宽比乘以100算出该尺寸的实际X值。
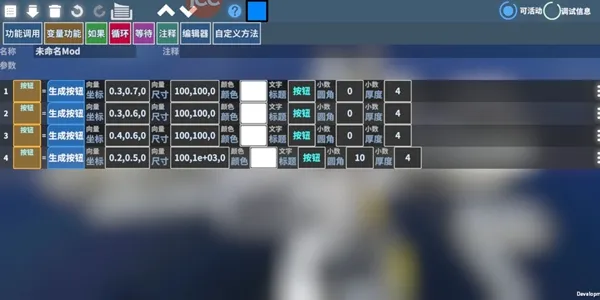
效果可以参考下方两张图片中的右上角按钮

这个算法的尺寸是1:1屏幕的效果,在2:1的屏幕上,UI的X值就会自动变成200

使用这个方法设计UI时,UI是1:1屏幕的布局和尺寸(可以拿张纸画一个正方形表格,在纸上进行设计,再输入到手机上)
举个例子,想要在1:1屏幕上显示一个尺寸为(200,100)的UI按钮,X值设置为200乘以长宽比,Y设置为100,这个按钮在1:1的屏幕上显示出来的实际尺寸就为(200,100),在2:1的屏幕上显示出来的实际尺寸就为(400,100),在3:1的屏幕上显示出来的实际尺寸就为(600,100)
用这个方法可以保证UI在不同的屏幕上所在占有的面积百分比是相同的,以防止UI的错位
赞()
最新内容
| 后台-插件-广告管理-内容页广告位三(手机) |
相关内容

阴阳师冥弓逐影头像框获取方法 冥
阴阳师冥弓逐影头像框获取方法 冥弓逐影头像框怎么获得,阴阳师冥弓逐影头像框,阴阳师冥弓逐影头像框获取,阴阳师冥弓逐影头像框怎
山海镜花暴击流伤害怎么计算 暴击
山海镜花暴击流伤害怎么计算 暴击流伤害计算方法分析,山海镜花,暴击流伤害怎么计算,暴击流伤害计算方法分析,击率,伤害,暴击,灵器,暴击
阴阳师侦查力获得方法一览 阴阳师
阴阳师侦查力获得方法一览 阴阳师侦查力怎么获取,阴阳师侦查力获得方法一览,阴阳师侦查力怎么获取,阴阳师,获取,鬼王,樱饼,方法,副本,阴阳
QQ飞车手游晴空暖阳套装获取方法
QQ飞车手游晴空暖阳套装获取方法 晴空暖阳价格与外观一览,QQ飞车手游晴空暖阳套装,QQ飞车手游晴空暖阳套装获取,晴空,套装,飞车手游,获
王者荣耀全能选手怎么获得 全能选
王者荣耀全能选手怎么获得 全能选手设置方法,王者荣耀,王者荣耀全能选手,王者荣耀全能选手设置,王者荣耀全能选手怎么获得,全能,选手
抽卡人生属性怎么刷 刷属性方法分
抽卡人生属性怎么刷 刷属性方法分享,抽卡人生,属性怎么刷,刷属性方法分享,属性,抽卡人生,分享,方法,更多,贪婪,抽卡人生属性怎么刷呢?很多
王者荣耀时之恋人皮肤花费最少点券
王者荣耀时之恋人皮肤花费最少点券购买方法分享,王者荣耀时之恋人,王者荣耀时之恋人多少点券,礼包,点券,王者荣耀,方法,购买,优惠,王者荣
天地劫手游燧石获取方法 燧石怎么
天地劫手游燧石获取方法 燧石怎么获得,天地劫手游燧石,天地劫手游燧石获取,天地劫手游燧石怎么获得,燧石,手游,天地劫,获取,篝火,营地,天












